Here’s what
aaply workflow
looks
aaply workflow
looks
like

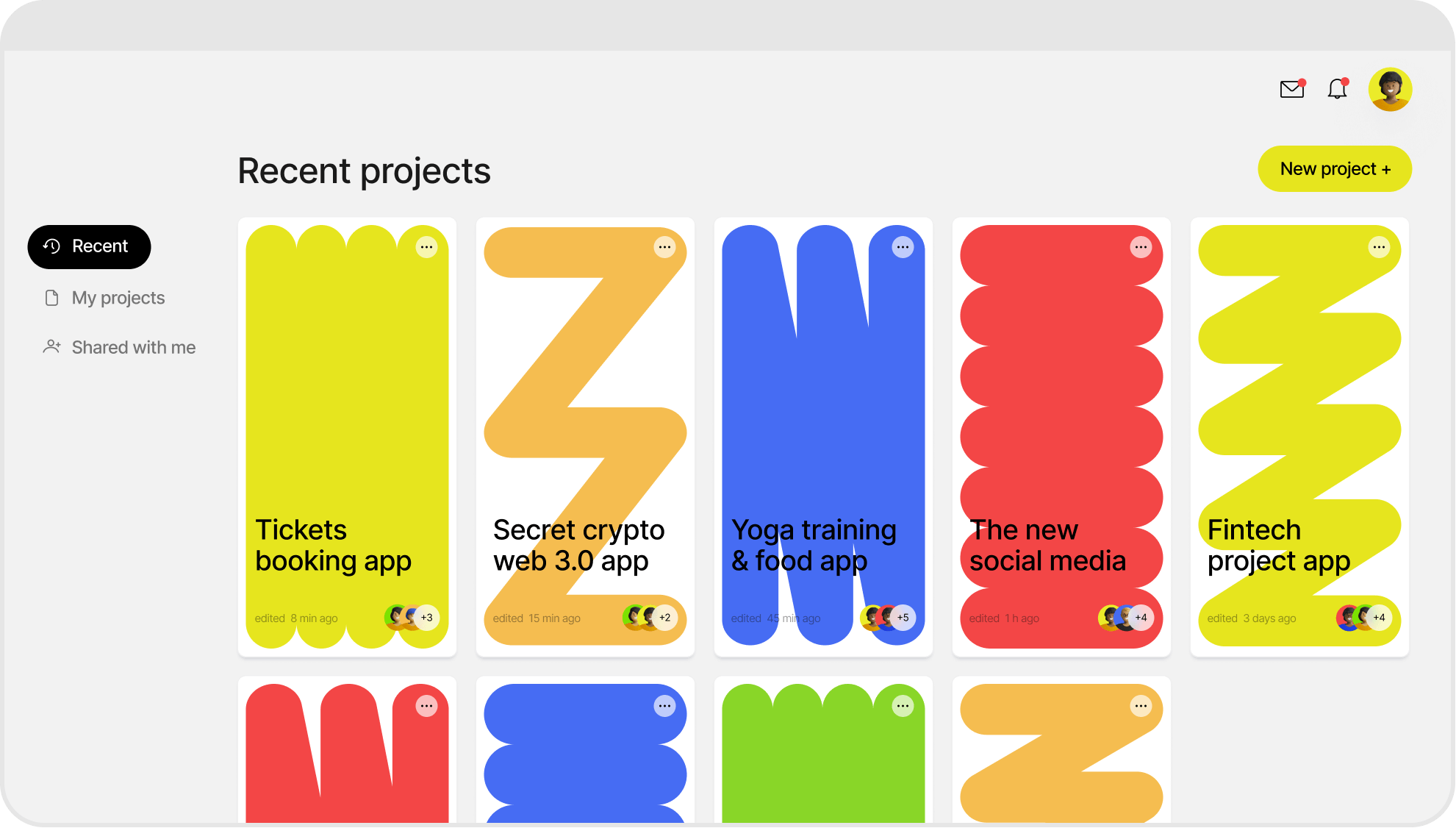
Start your new mobile app design project
1
Let’s get it started!


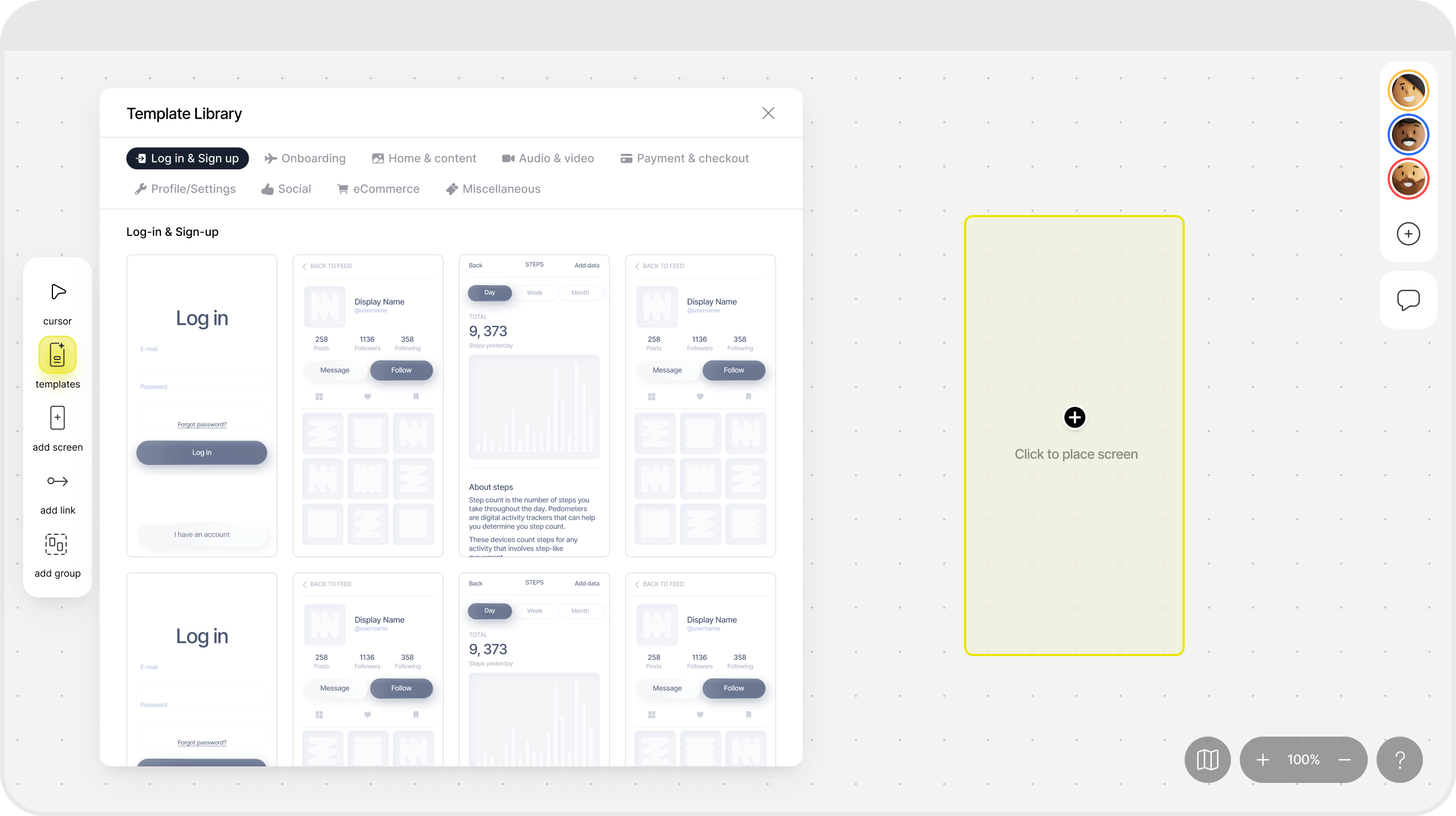
Add your first mobile screen
2
Choose it from Template Library. How about starting with Onboarding?


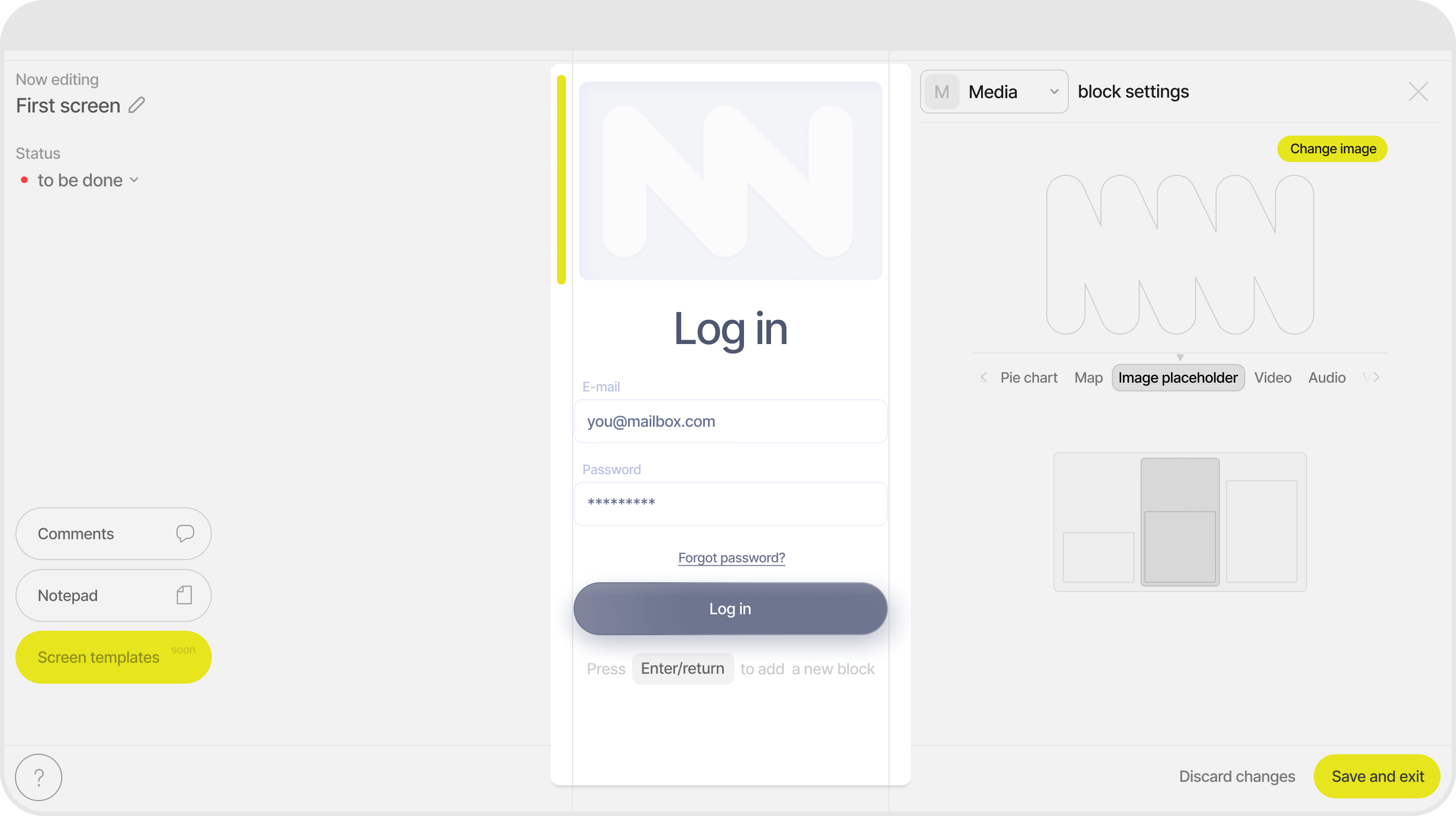
Design wireframes with hundreds of pre-designed blocks
3
Isn’t it cool, that you don’t have to draw the blocks yourself? Just choose one from the library!


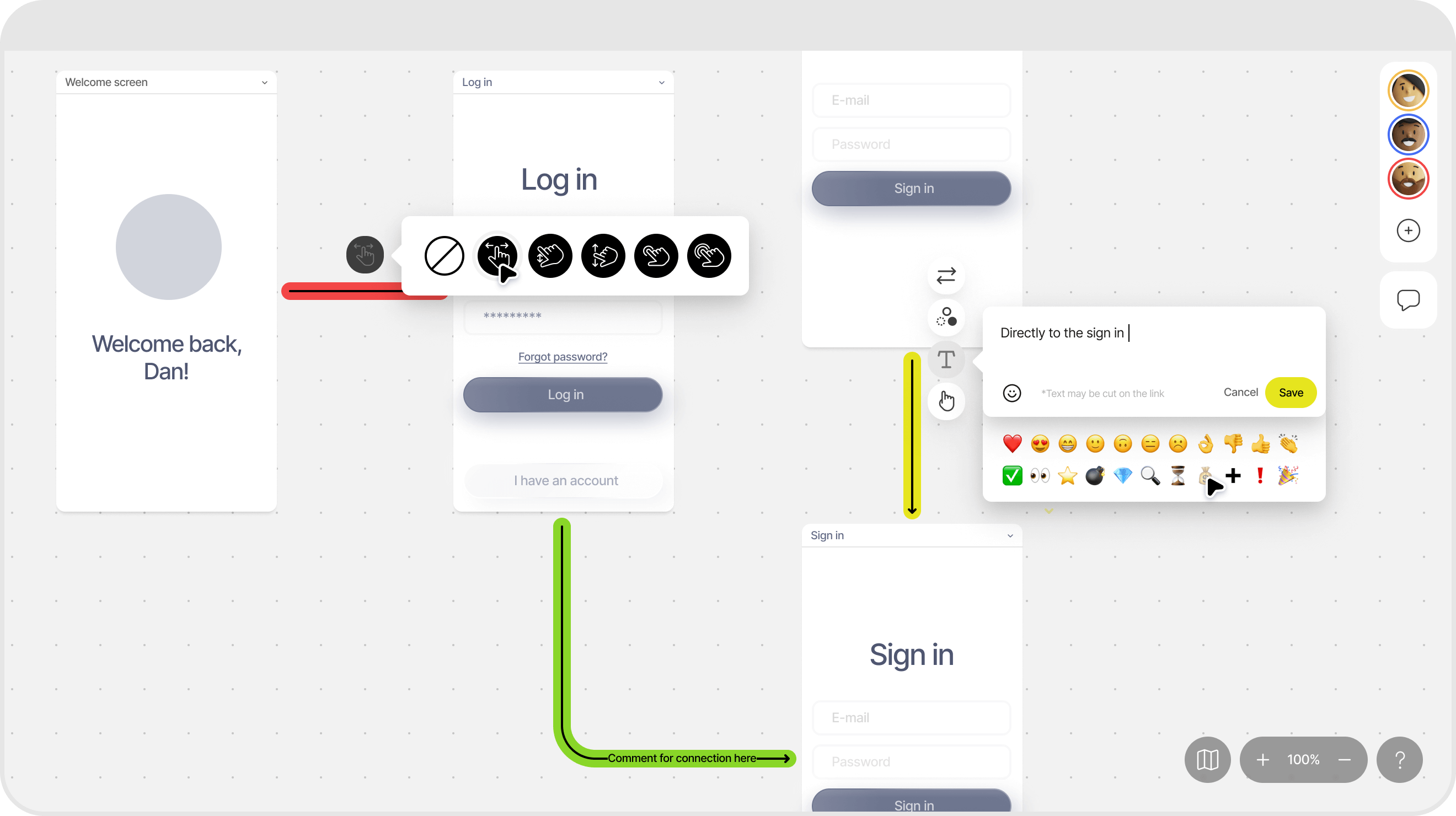
Build mobile flows by defining connections and user paths
4
Let's think over the whole mobile UX: strategy, engagement, and retention.


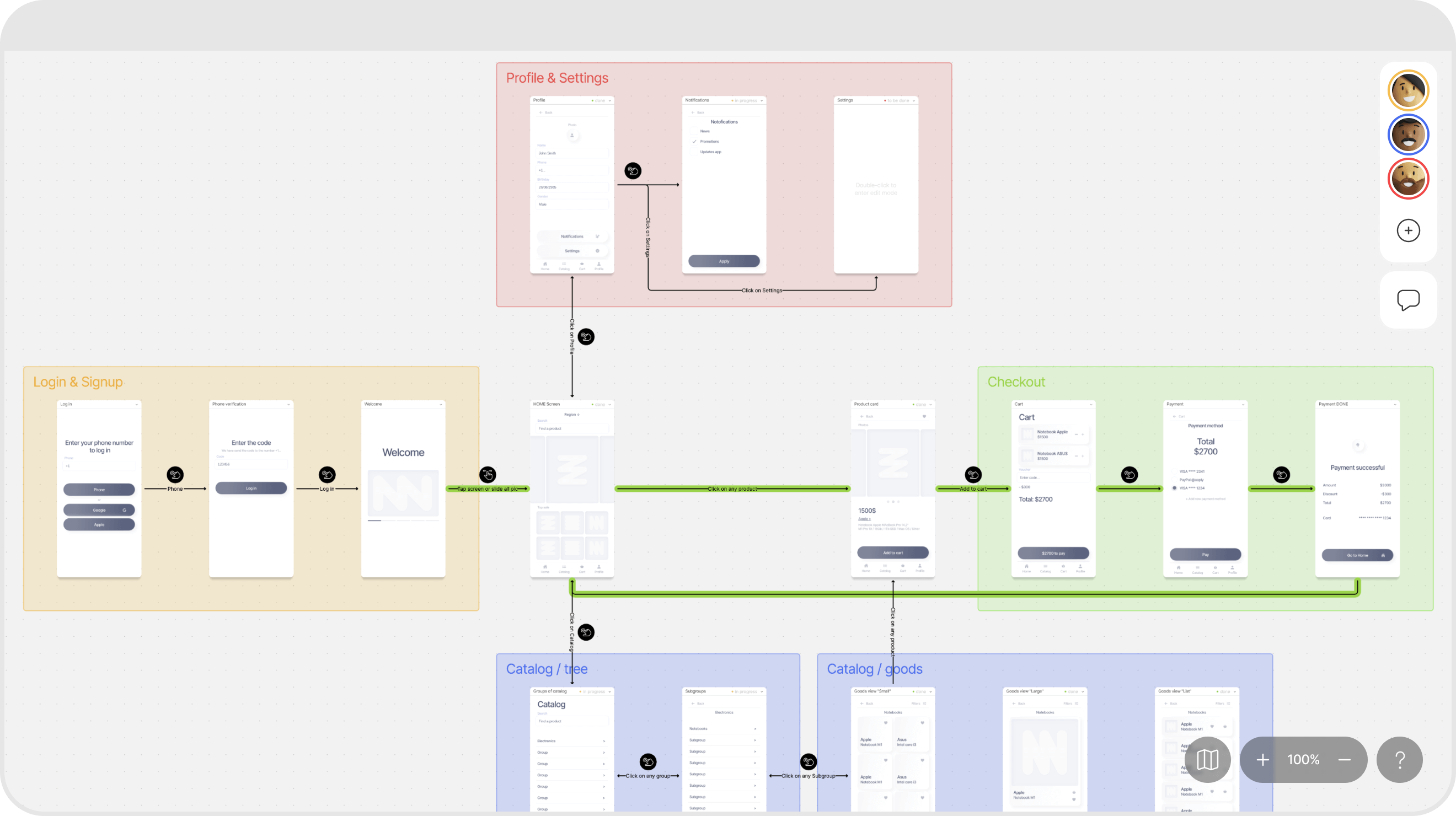
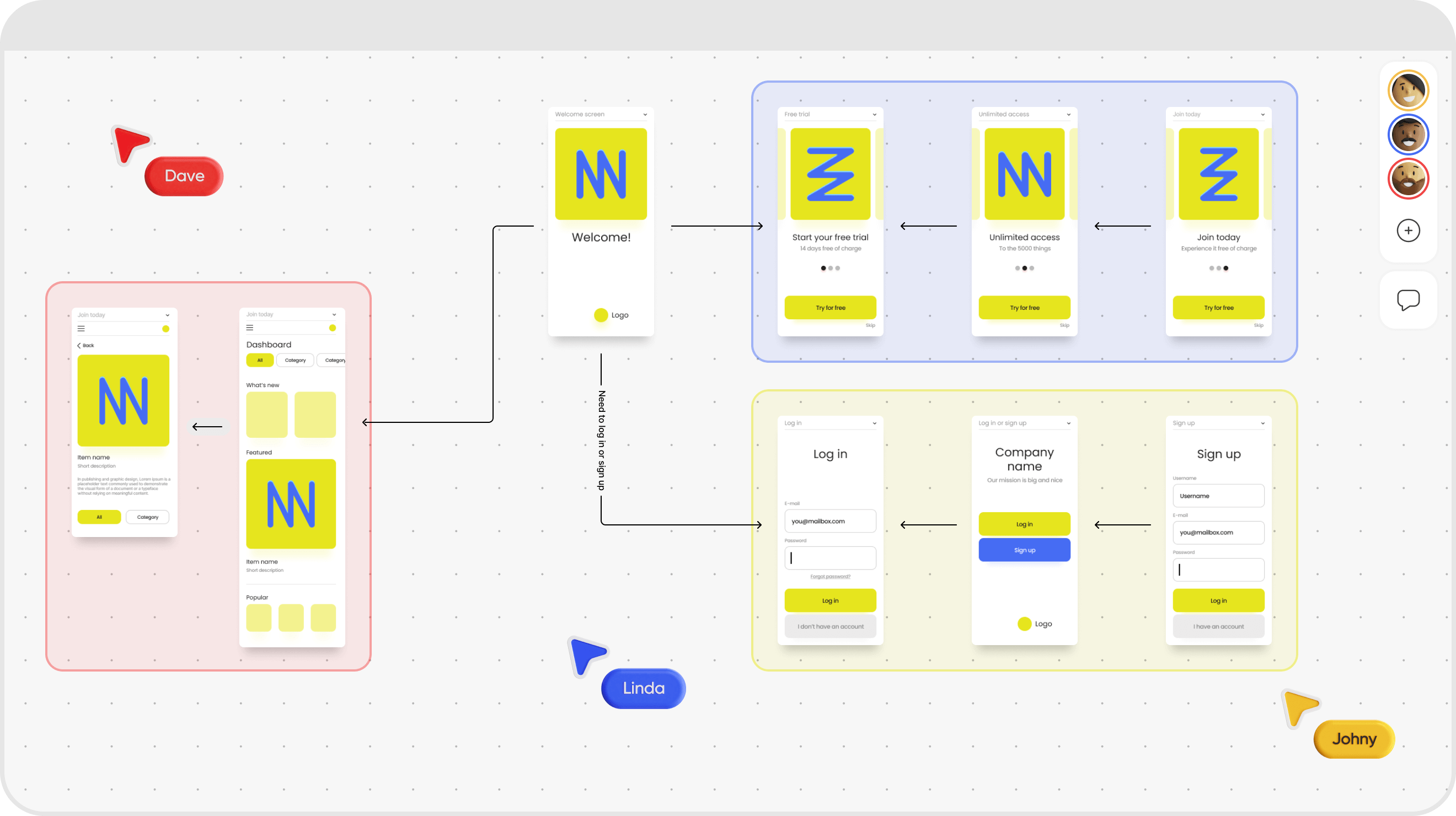
Split the app into logical groups
5
This allows for discussing and improving each part of the app separately.


Get the full helicopter view
6
Wow! We planned the whole app so quickly even without UI design.


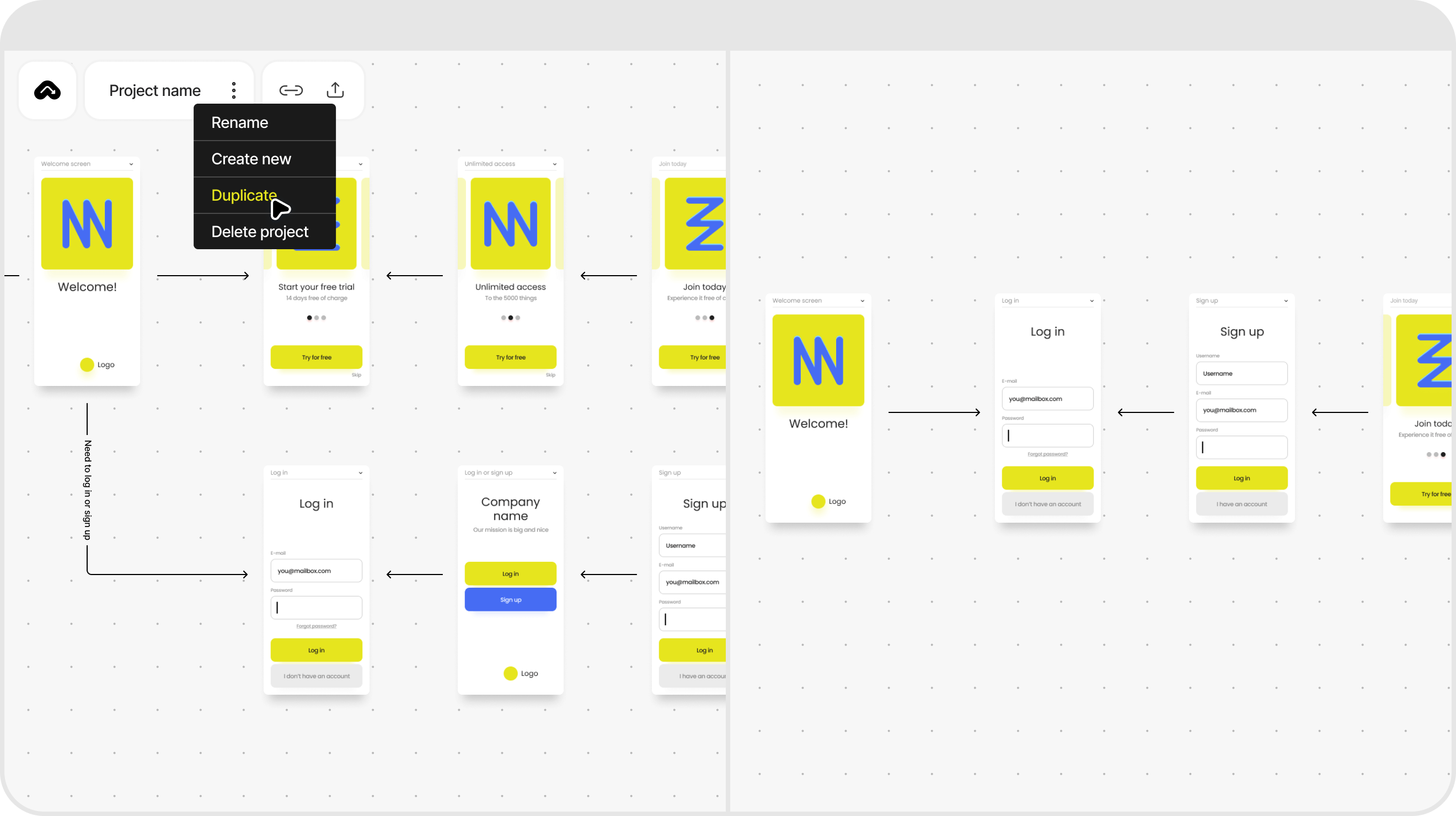
Duplicate project to design alternative app versions
7
Let’s do a few iterations to find the most usable, balanced, beautiful variation.


8
Approve result and export your app to Figma for final UI

Now that designers, UX writers, and developers approved it, we can go for the UI design.